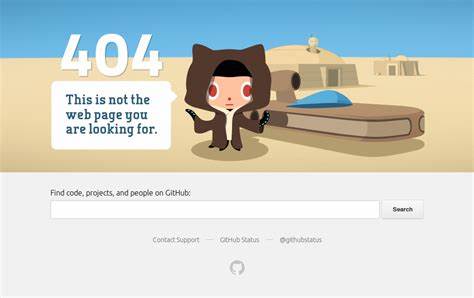
随着个人项目与企业官网逐渐依赖GitHub Pages这一免费静态网站托管服务,网站管理者们愈发重视用户体验中每一个细节。404页面作为用户访问网站时常见的错误页面,其重要性不言而喻。一个设计良好的自定义404页面不仅能帮助访客快速找到正确内容,还能体现网站的专业性和品牌形象。本文将深入剖析如何在GitHub Pages上创建专属的自定义404页面,帮助您打造更完善、更吸引人的网站体验。 首先,了解什么是404页面十分关键。404页面是指用户访问不存在的URL链接时,服务器返回的响应页面。
默认情况下,GitHub Pages会显示一个简单的404错误页面,但它内容单调,无法为用户提供进一步指引,容易导致用户流失。通过创建自定义404页面,您可以为访问错误链接的用户提供故事背景、导航菜单甚至搜索功能,引导其返回到有效页面上,极大地提升网站的留存率。 创建自定义404页面的最佳路径是在您的GitHub仓库中添加一个名为404.html或404.md的文件。GitHub Pages会自动识别该文件,并在访问不存在页面时显示它。要创建该文件,您可以直接在GitHub仓库的网页端新建文件,也可通过本地Git客户端推送。若使用404.md文件,记得在文件开头添加Jekyll所需的YAML头信息,确保其可以被正确编译和显示。
配置文件时需要注意,404.html是最常用的格式,它允许您使用标准的HTML和CSS打造多样化的页面布局。您可以加入站点LOGO、推荐链接、搜索框,甚至趣味性的404插画,增强视觉吸引力。使用404.md则适合喜欢用Markdown格式编写内容的用户,写作体验更加简洁,同时利用Jekyll的静态站点生成优势,使内容维护更方便。 在GitHub仓库中新建文件步骤非常简单。进入目标仓库,找到配置的发布源分支,点击“Add file”选择“Create new file”,填写文件名为404.html或404.md即可。完成页面内容编辑后,输入简短明晰的提交说明,选择合并分支方式,最后提交更改。
对于主分支的内容更新,建议采用新建分支并发起Pull Request的形式审核,以保证项目质量。 此外,GitHub Pages目前通过GitHub Actions来执行Jekyll站点构建。这意味着如果启用了Jekyll构建流程,您的404页面会与其他页面同时构建。但在某些情况下,如果禁用了GitHub Actions或不希望使用Jekyll,您可以在发布源目录根部添加.nojekyll文件,跳过Jekyll处理,直接部署静态资源。不过此时您必须确保404页面内容本身已经静态HTML格式,否则页面可能无法正常渲染。 自定义404页面设计上,也有许多值得注意的优化点。
页面应保持与网站整体风格一致,避免过多跳出设计风格,造成视觉割裂。同时,404页面的加载速度同样关键,避免过重的图片或复杂脚本,确保快速响应。结合SEO优化策略,页面应包含关键词丰富且语义明确的内容,这样当搜索引擎遇到网站错误链接时,也能尽可能缓解负面影响。 另外,404页面上可以植入站内搜索功能,极大提升用户寻找信息的可能性。GitHub Pages虽然默认不带搜索引擎,但您可以集成第三方服务如Algolia DocSearch或使用JavaScript实现简单搜索。这样做不仅方便用户快速定位内容,也降低离开网站的几率,提高用户粘性。
从推广角度看,一个独特且实用的404页面还能成为网站品牌的象征。利用幽默风趣的文案、卡通形象或互动小游戏,能在意外情况中带给用户愉悦,留下深刻印象。很多知名网站都采用个性化404页面作为访问亮点,充分发挥这一页面的潜力。 最后,定期检查404页面的表现同样重要。您可以通过网站分析工具如Google Analytics监测访问404页面的频率和来源,了解用户误入的常见链接,及时修复断链或调整导航结构。结合404页面数据洞察,持续优化网站架构,提升整体浏览体验和搜索排名。
总结来看,GitHub Pages提供了灵活简易的机制来创建自定义404页面,让开发者和网站管理员能够优化用户访问中的错误体验。选择合适的文件格式,合理利用GitHub Actions和Jekyll构建流程,设计符合网站品牌调性的页面元素,整合搜索功能并关注页面性能和SEO,均是打造高质量404页面不可或缺的环节。借助这些策略,您的GitHub Pages站点不仅能有效减少用户流失,更能在细节中彰显专业与用心,促进网站长期健康发展。