随着智能手机、平板电脑、混合型笔记本等触摸设备的普及,人们与屏幕的接触方式变得多样化且复杂。2015年,设计师Josh Clark在《A List Apart》发表的关于“我们如何握持设备”的深度研究,以丰富的数据和观察揭示了用户握持习惯背后的规律,强调了拇指在触控操作中的重要性。理解这些使用习惯不仅有助于我们设计更符合人体工程学的界面,也关系到产品的易用性和用户满意度。 首先,智能手机是最常见的触摸设备。研究发现,绝大多数用户采用三种基本握持方式:单手握持并用拇指操作;一手握持另一手操作屏幕;以及双手握持并用双拇指操作。单手握持占比最高,达到49%,而双手握持尤其是双拇指操作仅约15%。
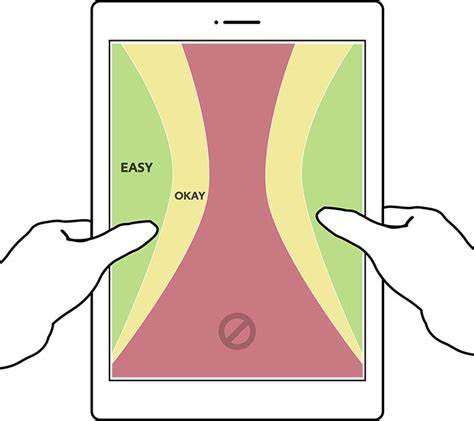
用户在不同情境中会灵活切换握持方式,有时甚至无意识地调整,以寻求舒适或效率。 拇指的独特地位由此显现。无论是单手握持还是双手操作,拇指都是最常用的触控工具,约占所有触控行为的75%。这是因为拇指的灵活性和位置,使其在自然握持中最易接触到屏幕的大部分区域,同时操作时相对省力且精准。 然而,拇指的“有效活动范围”并非覆盖整个屏幕,而是集中在被称为“拇指区域”的特定位置。对于右手持机用户,拇指可自然触及屏幕的左下角区域,这一区域无需移动手掌或手指即可轻松操作,被定义为舒适区,且触控的准确率最高。
相反,屏幕顶部和拇指一侧的边角区域则较难够及,触控准确率也较低。在单手操作的设计中,将重要按钮和交互元素放置于底部及中心区域是优化用户体验的关键。 用户是否是左撇子也影响拇指区域的位置,但研究指出,大多数人并非单一使用惯用手,而是根据需求和环境灵活交换左右手操作。因而在界面设计中,更需兼顾中间区域功能布局,确保无论左手还是右手操作均有良好体验。同时,屏幕的上下位置比左右位置对操作舒适度和准确性影响更大,屏幕底部始终是操作最便捷的区域,这点在不同尺寸的手机中表现一致。 随着设备屏幕越来越大,出现介于手机和平板之间的“Phablet(大屏手机)”,握持方式和触控习惯也出现变化。
大屏手机使用双手的频率大幅增加,双拇指操作变得更为常见,占据约60%的触控操作,但其中单拇指操作依然非常重要,因为这是最受限制的握持形态。研究提醒设计师,在设计界面时,要兼顾最受限制的单手单拇指模式,使所有操作都能被轻松完成。 大屏设备上,拇指的活动范围会受到手掌支撑方式的影响。用户常用小指托底以稳固设备,这样反而限制了拇指的伸展,从而缩小了舒适的拇指区域。尽管如此,一些用户会选择“高握持法”,将设备握得更高以扩大拇指可触及区域,但这也必然牺牲了屏幕下方的可访问空间。这种权衡对网站和应用界面设计提出挑战,设计者需兼顾不同握持习惯,合理布局功能区域。
平板电脑的握持方式则更加多样,由于设备尺寸大且重量更重,用户搭配使用场景丰富,握持方式难以固定。站立时,用户习惯双手握持设备两侧中部,并用手指触摸屏幕;坐下时,设备通常会靠在膝盖或餐桌上,部分用户甚至会将平板放在身上或毯子中操作,导致屏幕下方甚至无法触及。拇指在平板使用中仍占据主导地位,不过拇指区域位于屏幕两侧中上部,与手机底部集中不同,这改变了设计的重点。 大尺寸屏幕的平板操作中,虽然双手握持普遍,但用户的手臂重量和疲劳感也同步增加。一般来说,将常用功能聚集于拇指容易触及的屏幕侧边上方区域,能有效减少操作负担。此外,平板使用场景中,用户相较手机倾向于直接放置设备,减少握持时间,界面设计也应与此配合,例如在放置模式下提供便捷的交互方式。
触摸混合型设备,尤其是平板和笔记本键盘合一的设备,也呈现特殊的握持和操作姿势。Windows 8的推出推动了触摸笔记本和二合一设备的发展,用户需要频繁在键盘和触摸屏之间切换输入,传统担忧如“猩猩臂”疲劳问题逐渐得到缓解。研究表明,用户在使用混合设备时,更倾向将双臂放置于键盘两侧,双手自然托住设备底部角落以稳定身体,拇指操作屏幕底部角落区域最为频繁。 这与手机与大屏平板的拇指区域形成鲜明对比。在混合设备设计中,最为有效的布局是将核心交互元素置于屏幕底部两角,便于拇指触及,同时避免抬高手臂造成疲劳。值得注意的是,虽然年轻或新手用户可能更喜欢用食指随机点击较大屏幕,但经验丰富的用户普遍倾向用拇指进行精准操作。
设计中必须面对的挑战之一,在于拇指操作区域与食指操作区域的差异。食指操作更容易触及中间区域,角落是“冷区”,而拇指更偏好底部区域。为提升用户体验,必须权衡设计布局以适配主流的拇指操作习惯,尤其在多设备适配和响应式设计中更加必要。 总的来看,拇指因其物理位置和运动范围的优势,成为所有触摸设备操作的“主力军”,无论设备多大、形态如何,手指其他部位如食指虽有辅助作用,但难以取代拇指的关键地位。设计界面时,应理解并尊重用户自然的握持姿势和拇指的活动范围,减少需要过度伸展和调整握姿的操作,推动交互更轻松顺畅。 此外,反复的握持和操作习惯也提醒设计师关注人体工学和人体安全。
例如,有用户反馈他们的“小拇指托底”会形成皮肤凹陷,提示设备设计应给予手指合适支撑,减少疲劳并避免潜在伤害。 随着设备屏幕不断变大,设计师还需要考虑如何帮助用户避免拇指过度拉伸带来的不适。部分应用通过底部手势导航、悬浮按钮或自定义操作区域,缓解用户使用大屏幕时的不便。同时,适时的单手模式切换及可调节的交互控件尺寸同样成为提升易用性的有效手段。 未来,随着可穿戴设备和车载触控设备的发展,用户在各种复杂场景下的握持和操作习惯也将进一步多样化。研究者和设计师需持续关注不同设备和使用环境中人体与设备的自然交互模式,依托科学的数据支持和观察,不断优化产品,使之更贴合实际使用需求。
特别是在交通工具上的触控设备,设计应充分考虑安全与操作便捷,避免因误操作分散驾驶者注意力。 总而言之,了解并尊重用户如何握持和使用设备,是设计触摸界面不可或缺的前提。掌握拇指活动范围、握持姿势的多样性及其对交互设计的影响,有助于打造符合人体工学、操作顺手且富有亲和力的数字体验。这种从生理和行为层面出发的设计观念,将成为未来移动互联网和多设备互联时代的关键竞争力,为广大用户带来更自然、更舒适、更高效的数字生活。