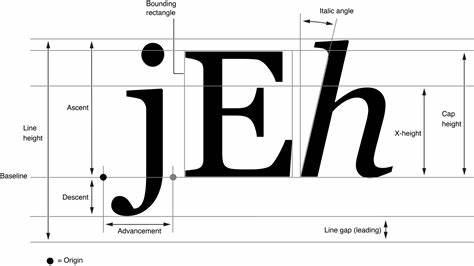
字体作为视觉设计的重要组成部分,承载着信息传递和审美表达的双重使命。除了字形本身,字体背后的度量参数同样决定了其在页面中的表现与排布效果。所谓字体度量,简单来说是指设计者为字体中的每个字形所设定的一系列尺寸与距离规范,这些度量规范影响字体尺寸、行高、基线对齐以及文本装饰等多个方面。深入理解字体度量不仅有助于提升排版质量,也能解决混合脚本、跨语言文本排版中的诸多难题。字体度量的核心基础之一是EM大小,它定义了字体内部的坐标系统。大多数可伸缩字体中,字形设计均基于一个抽象的正方形网格,标准值通常为1000或2048单位。
设置字体大小,实则是将这个EM框架缩放到目标点数或像素,保证不同字体能够在统一尺度上进行排版。EM大小是字体度量的“度量单位”,因此缩放比例的精准确定对最终排版非常关键。EM坐标系的原点定位,则依赖于ascender和descender度量,这两个指标分别指字体基线以上最高字形和基线以下最低字形的垂直距离。传统观念认为ascender与descender的总和等于EM大小,但实践中往往并非如此。某些字体为了适应特定的语言特性或视觉平衡,会调整这些参数,使得行距和字形布局更加合理。除此之外,字体还会存储诸如x-height(小写字母x的高度)、cap-height(大写字母高度)、以及上下标的位置等额外度量信息,这些信息对于小字号显示、数学公式排版、脚注设计等场景尤为重要。
然而,这些度量指标多基于欧洲语言的字体设计传统,面对全球多样化的文字系统,情况则愈发复杂。以北印度的婆罗米文系为例,像天城文(Devanagari)字体具备独特的“头笔画”对齐线,字体设计时需要确保各种大小的字形均以此线为基准对齐。相较之下,东亚的中日韩(CJK)文字体系则以“EM框”为基本设计空间,内部还有一个称为“字面方块(character face-square)”的区域,主要用于视觉对齐和排布。该框架不仅仅针对垂直方向,还涉及水平基线和中央对齐点,使多语言混排时的文字排列更为自然。字体中也会包含这些特殊的度量数据,这意味着排版引擎和应用需要针对不同书写系统进行特殊处理,才能保证文本显示的准确与美观。行高和字体大小是字体度量中的重要部分。
行高定义了文本行与行之间的垂直间距,影响文本的可读性和视觉美感。书写和排版的传统中,“双倍行距”意指行与行之间有一个完整行高的留白,方便手工注释和编辑;而成品排版中,通常选择介于1.2到1.8倍字体大小的行高以达到适度松紧。确定行高时,设计师需要考虑字体的ascender和descender值,这两个值合起来不一定等同于字体EM大小,导致行距计算有一定难度和复杂性。不同操作系统和软件采用的字体度量参数也不尽相同。例如Windows常用WinAscent和WinDescent值,而Apple则依赖hhea和vhea表中的ascent和descent值。CSS规范最终推荐使用OS/2表中的sTypoAscender和sTypoDescender作为标准度量参数,为网页文本排版提供一致的基础,尽管Apple旗下浏览器对这一标准依然存在差异。
对于垂直书写模式,度量标准更加复杂。垂直方向的排版多采用vhea表和OpenType中的基线值。SVG 2.0规范对此进行了具体说明,指出垂直写作时,字形基线通常位于左边缘,下降距离一般为零,而上升距离可以参考1EM或OpenType Base表指定的“表意文字顶线”位置。现代数字排版环境下,字体大小通常以点(pt)或像素(px)为单位。像素与点的关系并不固定,受到设备分辨率(PPI/DPI)影响。字体设计中一个重要难题是如何使字体大小与视觉表现达到最佳平衡。
部分图像处理软件使用点作为内部单位,以便更好地支持多设备显示缩放。SVG和CSS中的长度单位体系混杂,有时需要将各种绝对和相对单位进行换算。相对单位更为灵活,尤其是基于字体本身指标的单位,如em和ex。相较于简单的字体大小控制,CSS中的font-size-adjust属性通过调整x-height与字体大小的比例,增强了字体大小的可读性和视觉一致性。该功能尤其适用于多字体混排中确保主要视觉指标不变。基线对齐可谓字体度量中最复杂的部分之一。
基线是字形排布的基准线,正确对齐基线可以减少多字体或多语言环境中文本因字体特性差异带来的视觉错位。默认情况下,不同字体的字形基线与拉丁字母的基线对齐,这样最为通用。然而在单一脚本、或者多字体大小混排场景下,使用字体提供的特定基线(如天城文的头笔画基线)能显著提升视觉整洁度。OpenType的BASE表专门用于描述和存储不同脚本及方向下的基线信息,包括多种基线标签和推荐基线,帮助文本排版系统实现更准确的基线对齐。但目前该规范仍存在未解的细节问题,尤其在如何兼容其他常用基线表如OS/2和hhea之间缺乏明确约定。不同的标准规范之间,如XSL,SVG和CSS-inline系列,对基线的定义和行为理解各异,使得实现通用且准确的基线对齐策略更加棘手。
以dominant-baseline和alignment-baseline属性为例,不同规范对它们的继承性和对字形与内联盒的对齐规则具有不同解读,这对开发具体排版应用带来了挑战。文本装饰如下划线、删除线以及文本输入光标(插入点)在字体度量中也拥有专门的指标。特别是文本装饰,现行CSS Text Decoration Level 4规范对装饰线的位置和分割策略做出了细致规定,强调在字体大小或基线偏移改变时装饰线应适当拆分。OpenType中甚至针对斜体字体提供了倾斜度信息,用以调整插入点光标的斜率,使光标形态与字体风格一致。实现这些细节对高质量排版尤为重要。字体度量的实现不仅限于字体文件的数据读取,更多依赖于文本排版引擎对多种规范与标准的综合解析和应用。
例如Windows和Apple之间对字体度量参数的选择差异,导致跨平台排版表现出现差异;多地区书写系统差异也使排版引擎需针对不同脚本设计专门的对齐算法。虽然这些底层细节对普通用户来说不易察觉,但对于设计师和开发者来说,理解并正确运用字体度量参数,是实现精准、优雅排版的关键。总而言之,字体度量是文字设计世界里不容忽视的基石。从EM大小到行高,从基线到文本装饰,每一个参数都承载着字体美感与功能性的平衡。随着数字排版的发展,面对全球多样化的文字体系,深入探讨和优化字体度量相关技术显得尤为迫切。未来,随着更多字体标准的完善,以及智能排版工具的普及,字体度量将在数字内容创作和展示中发挥更加核心且精细的作用。
。