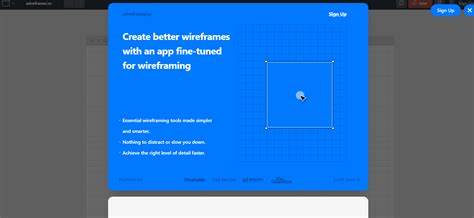
在如今的互联网产品设计领域,界面设计的速度与效率成为团队协作和产品迭代的关键。传统的设计工具虽然功能强大,但往往需要切换多个软件,导致设计流程复杂且耗时,尤其是在与客户或团队成员进行实时沟通和调整时更显不便。为了应对这种挑战,一款名为“现场绘制线框图”的Chrome扩展应运而生,极大地改善了设计的即时性与便捷性,使得界面创意能够直接在网页上实现草图效果,为设计师、产品经理和分析师带来了全新的体验。设计师在早期阶段经常面临一个共同的问题:如何快速将脑海中的界面想法直观地传达给客户或团队成员。传统软件如Figma或Balsamiq虽然功能全面,但操作流程相对繁琐,且需要切换到独立的设计环境,影响沟通效率。该Chrome扩展则实现了无缝集成,用户可以在任何网页上直接拖拽按钮、输入框、标题等基础UI元素,自由编辑文本内容,调整大小和位置,模拟预期的界面变化。
更为方便的是,所有操作均在本地完成,不依赖网络上传或外部服务器,保障了数据的私密性和安全性。同时,扩展还支持快速截取设计截图,便于分享给客户或团队成员,极大提高了反馈和迭代的速度。这一工具的优势不仅体现在速度上,更为产品设计沟通提供了直观的视觉辅助,降低了技术门槛,使得非专业设计人员也能参与到界面草稿的制作和调整中,打破了设计师与业务人员之间的信息壁垒。针对多行业的产品设计,这种无需安装复杂设计软件的快速草稿绘制方式,可以满足需求初期的灵活探索,避免过早进入细节设计导致的资源浪费。此外,这款扩展也为远程工作环境带来了显著便利。随着远程办公模式的普及,设计和产品团队常常需要跨地域协作,实时高效的沟通和修改显得尤为重要。
通过直接在真实网页环境中进行设计草稿的绘制,团队成员不仅能够更好地理解上下文,还能即时调整设计细节,减少反复讨论与误解。尽管市场上也存在其他类似工具,但许多方案往往需要依赖云端服务或复杂的安装过程,限制了使用的灵活性和安全性。而这款Chrome扩展注重用户体验,简便易用且隐私友好,自推出以来受到了不少设计师和产品人员的青睐。未来,这种基于浏览器的轻量级设计方案有望与人工智能辅助设计、协同办公平台等技术结合,打造更加智能、高效的产品设计生态。设计师可以极大地提升工作效率,同时为用户带来更快、更符合需求的产品体验。总的来说,现场绘制线框图的Chrome扩展通过创新的方式,将设计从传统的独立软件导入网页原生环境,使得界面草图的制作变得快捷、简单且富有互动性。
这不仅增强了产品设计的灵活性,也提升了团队协作的效率,是一款值得设计师和产品经理尝试的实用工具。在未来,随着用户对快速响应和高效沟通的需求日益增长,此类工具在数字产品设计领域的地位将愈发重要,引领行业迈向更智能化和便捷化的发展方向。