在当今数字货币日益普及的时代,越来越多的人开始投资加密货币。然而,许多投资者在享受数字资产交易带来的收益时,往往会忽略一个重要问题,那就是税务问题。随着各国政府对加密货币的监管日益严格,纳税义务也逐渐被强化。如何计算加密货币的税务,如今成为了广大投资者亟需解决的难题。为此,一个高效、易用的加密货币税务计算器应运而生。本文将探讨如何利用React框架构建一个加密货币税务计算器,帮助投资者轻松管理自己的纳税责任。
首先,我们需要了解加密货币税务的基本概念。一般而言,加密货币在许多国家被视为财产,而非货币。这意味着,投资者在购买、出售或交易加密货币时,可能会面临资本利得税。每当投资者从事这些活动时,都会产生应报告的税务事件。因此,加密货币投资者需要正确计算他们的收益和损失,以确保准确申报纳税。 那么,如何利用React来构建这样一个计算器呢?第一步是规划应用的结构与功能。
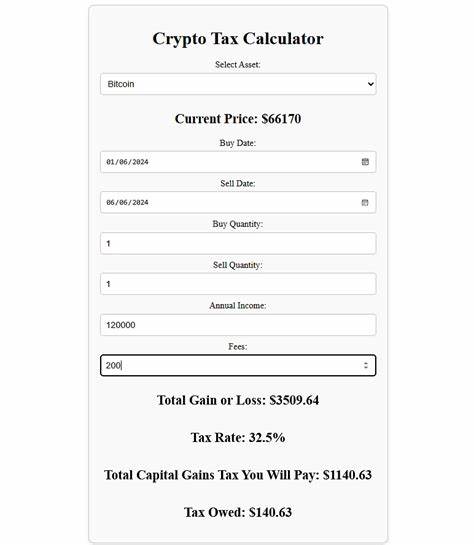
我们可以将计算器分为几个模块,包括用户输入、交易记录、税务计算和结果显示。在这个过程中,我们不仅要考虑用户的体验,还要确保计算的准确性和合规性。 接下来是构建用户输入模块。在这个模块中,用户可以输入他们的交易信息,例如买入价格、卖出价格、购买时间和出售时间等。为了提高用户体验,可以采用表单输入的方式,并在输入字段旁边加入提示信息,帮助用户了解需要填写的内容。同时,为了减少用户输入错误的可能性,可以使用下拉菜单或日期选择器等组件。
在收集到用户输入后,我们需要将这些信息存储在一个状态管理系统中。React提供了useState和useReducer等Hooks,帮助我们管理应用的状态。通过有效地管理状态,我们可以确保用户在输入交易记录后,这些数据能够被准确地记录和使用。 下一步是交易记录模块。在这个模块中,用户可以查看他们的所有交易记录,包括各个交易的买入和卖出情况。为了使信息一目了然,我们可以使用表格组件来显示这些记录。
同时,用户可以选择编辑或删除某些记录,以便进行修改。这一功能的实现将提高用户的灵活性,确保他们能够准确提交自己的交易信息。 税务计算是整个计算器的核心部分。我们需要根据用户输入的交易记录来计算应缴纳的税款。这一部分可以考虑使用一些税务计算的公式,比如资本利得税的计算公式。React可以灵活地将这些公式嵌入代码中,当用户输入信息后,系统自动计算出应缴纳的税款,并实时反馈给用户。
为了提高计算器的准确性和专业性,建议增强算法的灵活性,以便支持多种不同国家和地区的税率计算。考虑用户可能来自不同国家,我们可以在应用中集成税率库,为用户提供根据区域进行设置的选项。用户只需选择自己的居住地,系统便能自动运用相应的税率进行计算。 除此之外,结果显示模块也是非常重要的一环。在这一部分,我们需要清晰地展示用户的收益、损失以及应缴纳的税款。可以使用图表组件,将数据视觉化,帮助用户更直观地理解自己的税务状况。
此外,还可以考虑添加导出功能,让用户能够将计算结果以PDF或CSV格式保存,方便后续记录和审计。 在开发过程中,我们需要确保应用的安全性和用户数据的保护。由于涉及到财务信息,用户对于安全性有着较高的要求。因此,在构建应用时,我们建议使用HTTPS协议来加密数据传输,并在数据库中对敏感信息进行加密存储。同时,对于用户输入的数据,也可以进行输入校验,防止恶意攻击。 最后,值得注意的是,随着税务法规的不断变化,应用也需要保持更新。
可以定期为应用推出更新版本,加入新的计算规则、税率和功能,以适应市场需求。同时,建议设置反馈机制,鼓励用户提交意见和建议,使应用逐步完善,提升用户体验。 总结来说,构建一个加密货币税务计算器是一项相对复杂的工程,但借助React框架的强大功能和灵活性,这一过程将变得更加简单和高效。通过合理规划结构、设计用户友好的输入界面、精准的税务计算算法以及清晰的结果展示,这款工具将能有效帮助投资者管理加密货币的纳税义务。随着加密货币市场的发展,可以预见,这样的工具将在未来变得愈发重要,为更多的投资者提供支持。 无论你是一个刚进入加密货币市场的小白,还是一个经验丰富的投资者,拥有一个功能强大的加密货币税务计算器,都是应对日益复杂的税务环境的良方。
通过进一步的学习与实践,投资者们定能在加密货币的世界中游刃有余。